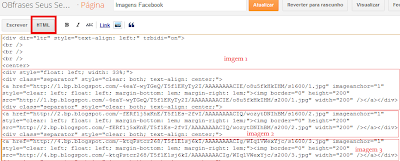
Para colocar as imagens ou textos lado a lado no post use o seguinte código: cole na aba HTML do post
<center>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
</center>
O valor 33% significa a quantidade de coluna a ser usado aqui o 33% representa 3 colunas caso queira usar outra quantidade de colunas altere esse valor para que a soma seja algo próximo de 100 mas sem ultrapassar, por exemplo para duas colunas poderiamos usar 49 em cada uma delas, onde ta “conteúdo aqui” você vai colocar a imagem que pode ser do seu pc mesmo, é só você apagar “conteúdo aqui” e fazer o unpload da imagem no lugar, lembrando que tudo isso tem que ser feito na aba HTML.
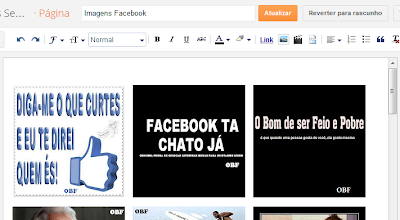
Caso você queira ver o resultado de cada imagem adicionada clique na aba “Escrever”.
Se depois de utilizar as 3 colunas quiser voltar a fazer uma coluna é só acrescente essa linha no final <div style="clear:both">conteudo aqui</div>,
Agora o código fica deste jeito:
<center>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="clear:both">conteudo aqui</div>
</center>
Esse código não é indicado para fazer menus de texto
<center>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
</center>
 |
| html |
Caso você queira ver o resultado de cada imagem adicionada clique na aba “Escrever”.
 |
| Modo Escrever |
Se depois de utilizar as 3 colunas quiser voltar a fazer uma coluna é só acrescente essa linha no final <div style="clear:both">conteudo aqui</div>,
Agora o código fica deste jeito:
<center>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="float:left; width:33%">conteudo aqui</div>
<div style="clear:both">conteudo aqui</div>
</center>
Esse código não é indicado para fazer menus de texto
Comentários